Novius OS Elche : gestion des menus
Il y a maintenant un bout de temps que NOS Elche est sorti, et pourtant je n’ai toujours pas écrit mon billet plus complet sur cette version.
Il est donc temps de réparer cet affront et de vous faire un léger aperçu de LA grosse nouveauté de la version et de la façon dont elle fonctionne.
Comment ça marchait avant ?
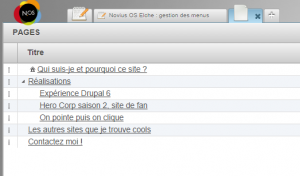
Si vous connaissez un peu le logiciel, vous savez que c’était l’arborescence des pages qui faisait office de menu. Dans chaque page, une case à cocher indiquait si oui ou non la page devait apparaitre dans le menu.
Malheureusement cette façon de générer le menu avait plusieurs inconvénients :
- On ne pouvait avoir qu’un seul menu de base. Plusieurs opérations étaient nécessaires pour pouvoir faire plusieurs menus et aucune solution native n’existait.
- On ne pouvait pas avoir un séparateur ou un dossier dans le menu. Si une de vos pages n’était destinée qu’à créer l’arborescence, vous étiez tout de même obligé d’y renseigner du contenu, à moins d’accepter le fait d’avoir une page entièrement vide dans votre site.
- On ne pouvait faire un lien que vers une page ou vers une url quelquonque. Aucune solution n’existait pour faire un lien vers une catégorie de blog sans devoir écrire soi-même le lien de cette catégorie en dur dans le cas d’une page de type « lien externe ».
Bref, le système avait un gros trou dans la raquette. Et les menus étant tout de même un point central d’un site internet (c’est toujours utile de pouvoir naviguer dans un site…), tout a été refondu pour permettre d’avoir vraiment les menus que l’on veut.
L’arborescence des pages reste identique à avant.
L’application menu
Pour elle, rien de révolutionnaire en fait. Certains CMS comme Joomla proposent déjà un système de menu qui marche plutôt bien. L’idée ici est donc la même que n’importe où :
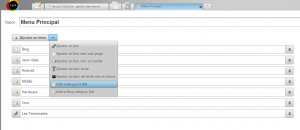
- vous avez une base de menu.
- Chaque menu contient x items
- un item est d’un certain type : lien vers une page, contenu en dur, etc.
Evidemment, l’application ne s’arrête pas là. Elle est prévue pour que l’importe quelle autre application puisse y rajouter un ou plusieurs type d’item pour vos menus. Par exemple, lors de l’installation de l’application blog, vous pourrez voir deux nouveaux types d’item s’ajouter : lien vers une catégorie et lien vers un post.
Là encore, c’est similaire à ce que peut proposer un joomla, à ceci près que je trouve le système de NOS plus simple à prendre en main. En effet, chaque composant joomla ne peut être appelé que via un item de menu et ça m’avait toujours un peu troublé.
NOS restant fidèle à lui-même, l’affichage de vos applications se fait directement dans vos pages, comme avant. Cela permet donc toujours d’avoir un site sans menu si vous le souhaitez. Mais comme je le disais précédemment, pour moi le plus gros avantage de ce système, comparativement à celui de joomla, c’est sa clarté et sa simplicité d’utilisation.
L’application menu en action pour Oppoc
Et c’est tout ?
Et bien… Oui, et non ! Pour moi, cet ajout est la principale nouveauté. L’application apporte une belle pierre à NOS et les sites faits à partir de la version Elche ne sauraient s’en passer. De plus, elle est couplée avec la nouvelle fonctionnalité de déclinaison de template.
Qu’est ce qu’une déclinaison de template me direz-vous ? Et bien pour faire court, les templates de NOS sont maintenant paramétrable par l’utilisateur. Chaque template peut proposer diverses options qui ont été prévues par le développeur de ce template. Une déclinaison est donc une version d’un template avec diverses options choisies.
Dans mon cas, le template d’Oppoc me permet de choisir quels sont les menus que je veux en header et en footer. C’est tout.
Néanmoins, il pourrait faire bien plus ! Un bon exemple est le template bootstrap qui est sorti avec la version Elche. Vous pouvez l’essayer sur la démo. Il permet de nombreux paramétrages et montre bien que maintenant, NOS a aussi un système de template qui tient parfaitement la route.
Bref je ne vous embête pas plus !
À très vite !